On vous en parlait dans un article précédent, la digitalisation est en marche. On dirait même qu’elle court depuis déjà plusieurs années. Et de nouveaux outils sont apparus pour faciliter cette transition. Alors, que vous souhaitiez refaire votre site internet ou partir de zéro pour digitaliser votre activité et exister sur la « toile », il est important de vous tenir au courant des nouveautés. Pas seulement en utilisant un style visuel à la mode ou des techniques tendances. Il est important de savoir quels sont les outils novateurs les plus pertinents pour vous développer sur le digital. RouleMarcel, par la voix de son développeur (coucou Alexandre !), vous explique tout ce qu’il faut savoir sur ces nouveaux indispensables du web.
Les technologies web évoluent constamment, votre navigateur web devient de plus en performant et propose de plus en plus de services que vous n’imaginez peut-être pas. Les technologies de développement web que nous utilisons nous permettent de proposer des applications web toujours plus poussées.
C’est dans ce contexte d’explosions technologiques que s’inscrit une transition vers la digitalisation sans précédent. Ce phénomène tend à faire du monde de demain un monde plus connecté que jamais, facilitant la relation client, les échanges commerciaux ou encore la gestion des ventes.
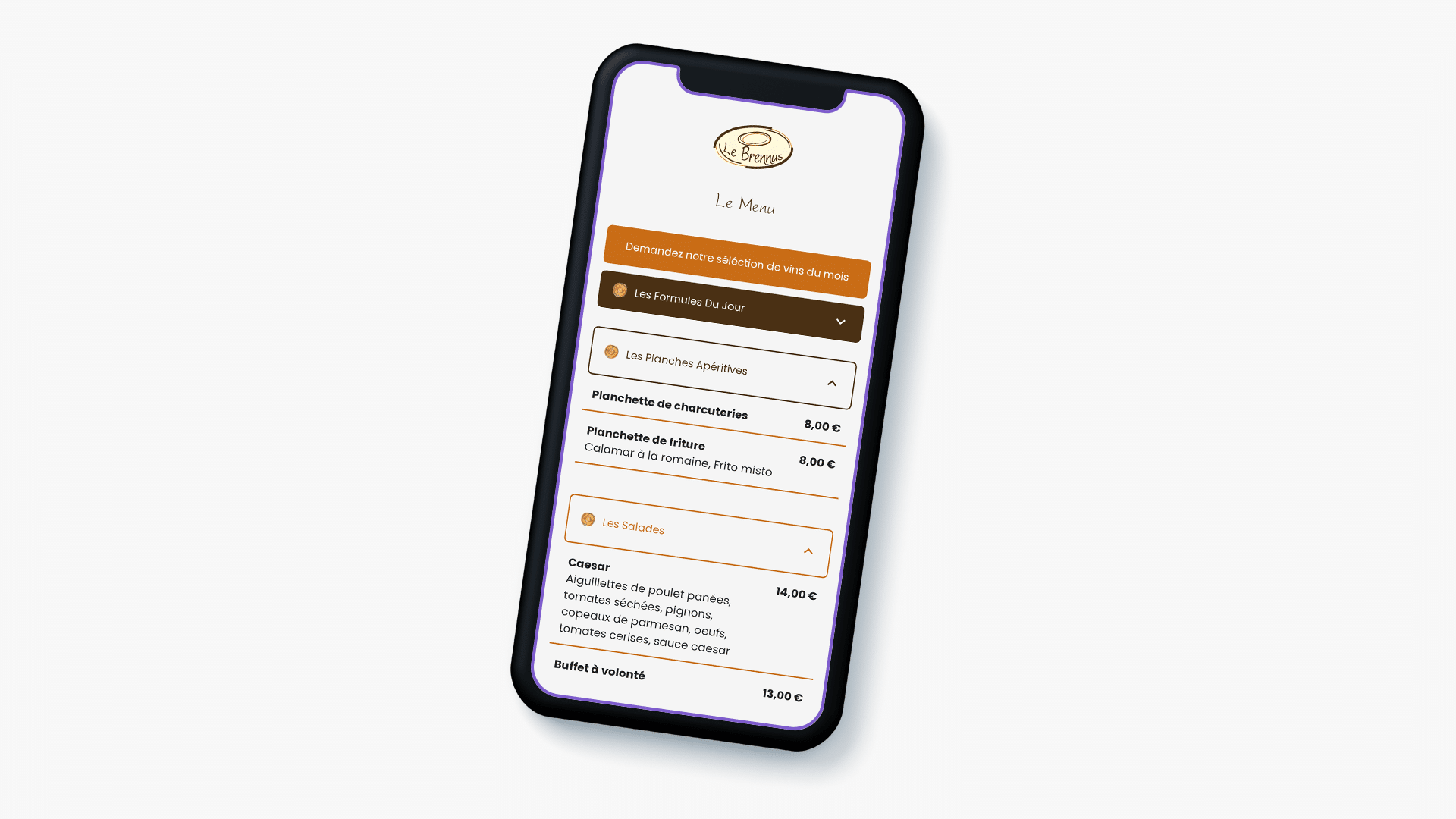
On remarque depuis plusieurs années que le smartphone prend la place principale dans les supports d’utilisation d’outils numériques. Le web et la création pour le web se tournent donc naturellement vers nos smartphones. Selon une étude menée par Hootsuite et We Are Social en 2022, l’utilisation du mobile représente à présent 60% du trafic mondial total sur la toile. Plus question donc de négliger le smartphone dans la création d’un site. On connaissait déjà les sites responsive s’adaptant aux petits formats d’écrans. Mais à présent, votre site est capable de bien plus.

Une nouvelle technologie a fait son apparition et se développe de plus en plus. Il s’agit des “Progressive Web App” (PWA). Cette appellation définit un ensemble de pratiques dont le but est de rendre les sites web de plus en plus proches des applications natives (Android, IOS). On parle alors “d’applications web”. Pour qu’une App web mérite le statut de progressive web app, celle-ci doit respecter trois critères fondamentaux :
Cette technologie PWA peut également être couplée avec l’utilisation d’un framework puissant comme React par exemple, et cela, pas seulement pour les smartphones. React, c’est un outil propulsé dans son développement par Facebook et qui permet de créer différents supports web (autres que mobile). Par exemple, il est possible de créer des interfaces graphiques épurées, s’adaptant aux données disponibles pour l’utilisateur. L’utilisation est ainsi simplifiée au maximum. Le langage javascript permet de rendre votre site beaucoup plus fluide en rendant son rendu asynchrone… Ne paniquez pas, on vous explique !

Lorsque vous naviguez sur un site web et que votre action entraîne une modification dans la base de données du site (inscription, ajout au panier…), celui-ci exécute donc la modification, puis régénère une nouvelle vue du site afin que vous puissiez visualiser votre action. En d’autres termes, la page se “rafraîchit”. En javascript, il est maintenant possible de créer des sites sans aucun rechargement de page. La modification se fait en temps réel, sous vos yeux. C’est un point important car cela simplifie encore l’expérience utilisateur. De plus, les frameworks javascript nous permettent d’optimiser au maximum les caractéristiques du site : temps de chargement, accessibilité, SEO et même la sécurité. Tout cela est optimisé pour plus de dynamisme, de confort d’utilisation et de performance !
Un site dynamique se doit d’avoir une gestion des données efficace. Lorsque un nouveau client s’inscrit sur votre site ou que vous ajoutez un nouveau plat à votre menu numérique, votre site a besoin d’avoir l’appui d’une application dédiée au traitement de cet afflux de données. Admettons maintenant que vous possédiez un site web et que vous souhaitez une application mobile partageant les mêmes données que le site. C’est possible grâce aux API (interface de programmation d’application). Encore une fois, pas de panique, schématisons 🥸
Voyez votre site et votre application mobile comme les clients d’un bar. Votre base de données représente notre barman. Pour lui permettre de fournir les cocktails demandés par les différents clients, celui-ci a besoin d’un comptoir, notre API. Ainsi, une fois hébergée sur un serveur, celle-ci est consultable par différentes sources (par les clients du bar et les serveurs), en fonction des permissions établies par le développeur. Il vous est donc possible de centraliser vos données pour tous vos services numériques.
Oui on sait, ça fait beaucoup de termes techniques ? Mais vous allez voir, on vous le garantit, ces termes et ces outils vont de plus entrer dans notre quotidien et dans notre manière de travailler. D’ailleurs chez RouleMarcel, on les utilise déjà très régulièrement. Toujours en adéquation avec les besoins et souhaits du client, si ces solutions sont les plus pertinentes. (spoiler alert : elles le sont quasiment toujours.) Alors, n’hésitez pas à venir nous demander des PWA, API et autres réalisations en React. Notre équipe web est au taquet ! Et si vous voulez simplement (et sans rentrer dans les détails techniques) digitaliser votre activité, mettre à jour votre site internet ou créer une application pour vos clients, les Marcel sont là aussi, et toujours au taquet ! Alors, on se call s’appelle ?