

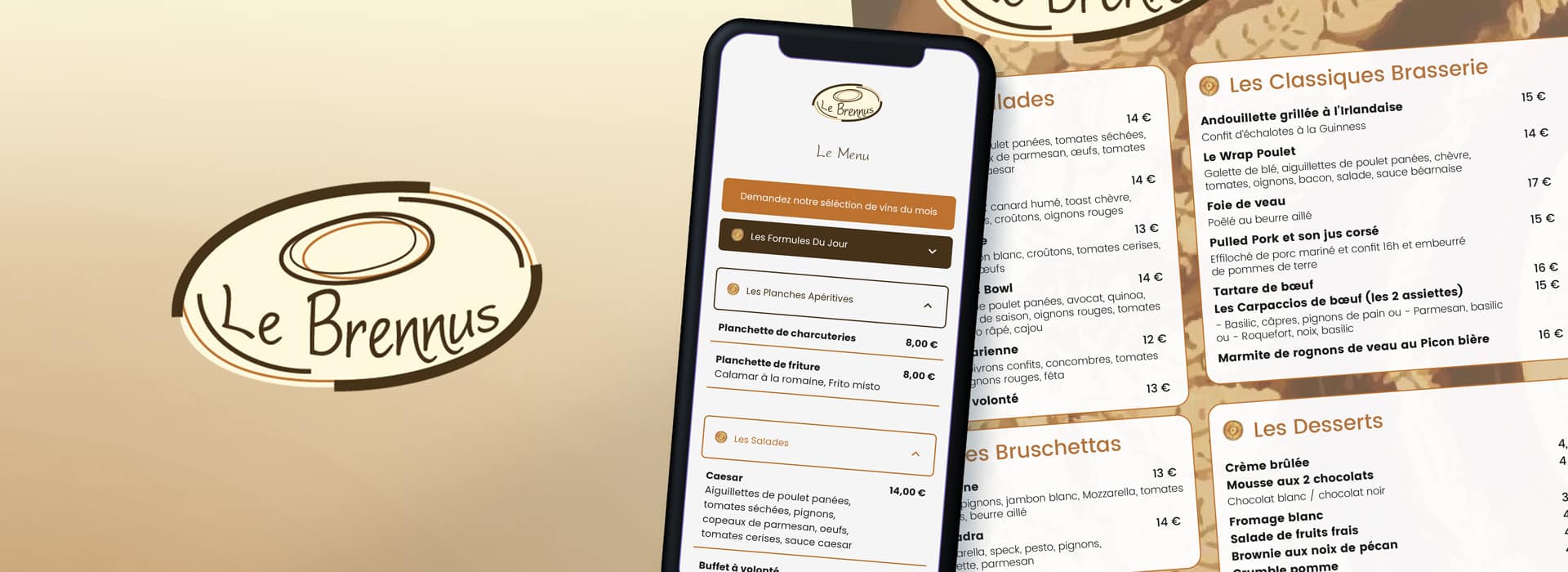
Allez, on ne vous apprend rien, le digital s’invite désormais partout et notamment dans vos assiettes au restaurant. Entre les plats instagrammables et les réservations en ligne sans passer par le traditionnel coup de fil, le secteur de la restauration a comme tant d’autres pris le virage de la digitalisation. C’est également ce qu’a choisi de faire le restaurant Le Brennus, situé dans le quartier des Banchais à Angers, en nous demandant la création d’un menu en ligne. Le but ? Faciliter l’actualisation du contenu des menus et des prix en limitant l’impression de menu papier.
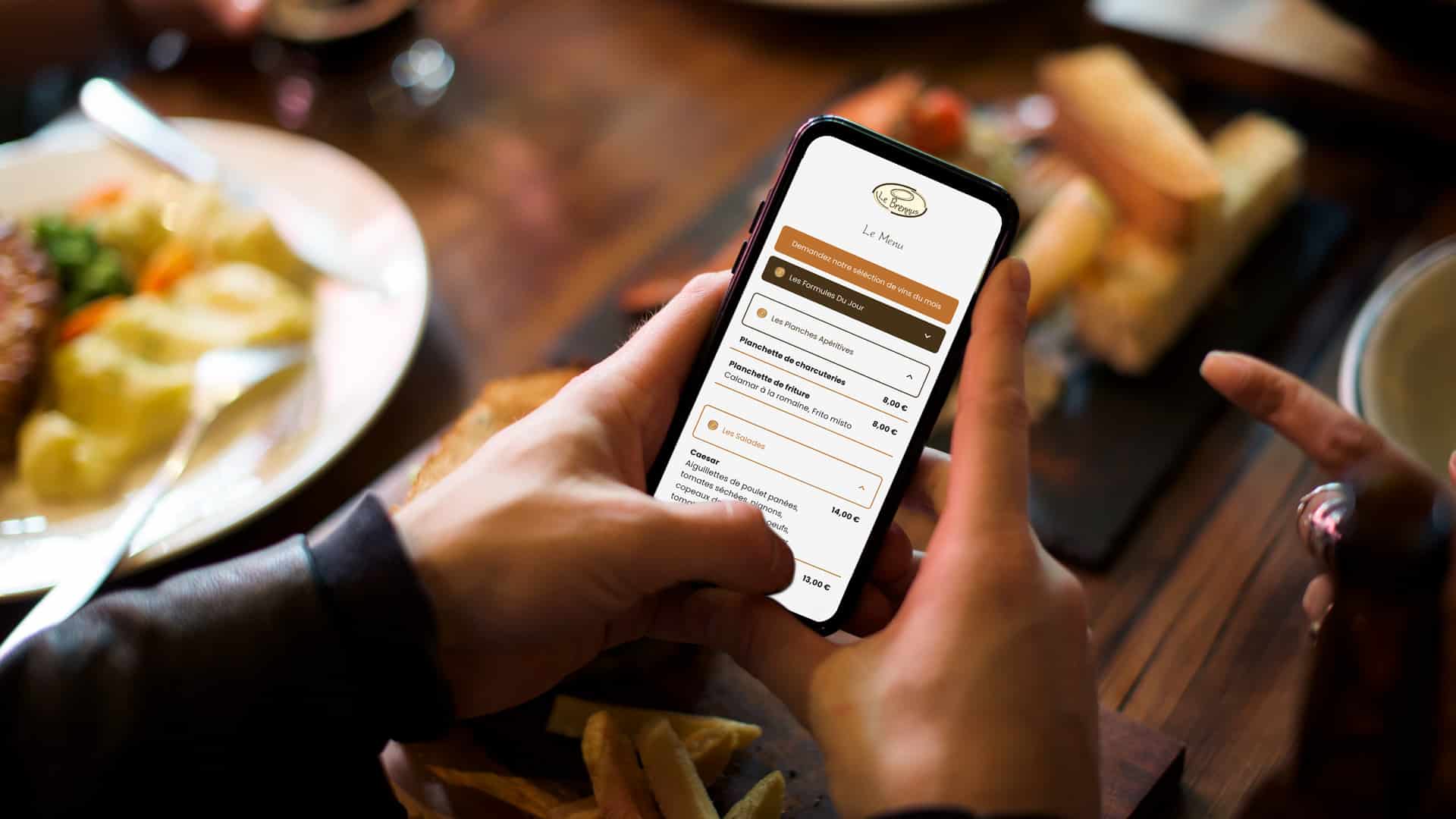
Le site que RouleMarcel a développé pour répondre à la demande est en réalité un peu plus qu’un site web standard. L’idée directrice était de produire un site orienté en priorité pour les smartphones. Ainsi, un QR code apposé sur chaque table du restaurant redirige vers le site, une fois scanné par un smartphone. Notre développeur a donc mis en place ce que l’on appelle une “progressive web app” (PWA). Ces sites web nouvelle génération proposent des fonctionnalités de plus en plus proches de celles d’une application mobile (Android ou IOS). Ainsi, l’affichage est complètement adapté au mobile et un raccourci peut être ajouté à l’écran d’accueil, avec une icône dédiée. L’accès au site est donc considérablement simplifié. (Pour en savoir plus sur la folie des API, rendez-vous sur cet article topissime !)

Le choix de la technologie de développement est mûrement réfléchi par les Marcel (eh oui, vous croyez quoi ;)). Nous nous sommes basés sur notre expérience en la matière mais aussi sur nos appétences pour proposer la solution idoine au client en termes de technologie. Et notre choix s’est alors tourné vers React. L’utilisation de React (framework javascript propulsé par Facebook) permet de construire une interface graphique dynamique et intelligente. Plus de rafraîchissement de page intempestive. Les informations sont actualisées sous vos yeux, en temps réel. Cette technologie permet également de renforcer la sécurité de l’app, d’améliorer encore le référencement (SEO) et de minimiser les temps de chargement.
La gestion des données est primordiale lorsque votre application repose sur des informations régulièrement actualisées. Ici, pour Le Brennus, les menus peuvent être modifiés à tout moment et même en dernière minute pour des ruptures de stocks par exemple. Nous avons donc choisi de mettre en place une API dédiée à la gestion de toutes ces informations, en utilisant la technologie Node.js.
Hein ? Quoi ? Une API ? Mais késako une API ? Approchez, on vous explique ! Comparée souvent à un “comptoir”, une API est une application fonctionnant sur un serveur et pouvant être consultée par différentes sources externes (à condition d’être autorisé à y accéder). C’est l’API qui reçoit toutes les requêtes d’informations. Ensuite, elle consulte la base de données pour répondre à la requête. Ainsi, les informations sont centralisées et sécurisées. Une seule entrée, une seule sortie. Un des nombreux avantages de l’API est qu’une fois déployée sur un serveur, elle devient consultable par plusieurs applications simultanément (site web, application native Android ou IOS ou encore logiciel intranet Java). L’API c’est clairement l’indispensable de tout projet web pour les développeurs. Chez les Marcel, Alexandre en est tellement fan qu’il a appelé son trio de cactus “API” !
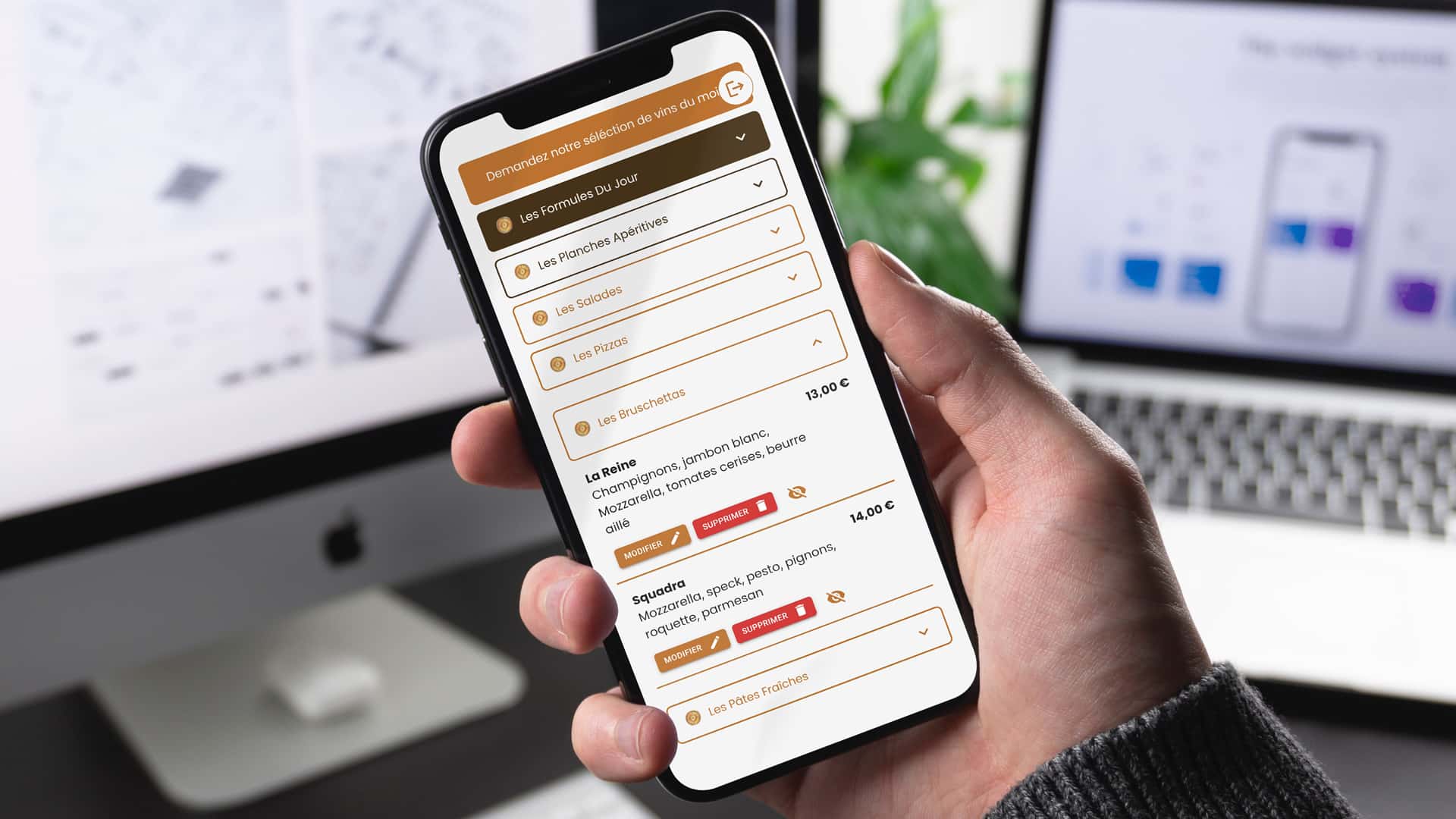
Un autre enjeu de ce projet pour le restaurant Le Brennus était de simplifier au maximum la gestion des menus pour les administrateurs de l’application. Nous avons donc développé une administration innovante, incrustée au sein-même de l’interface des clients. Une page de connexion permet de s’authentifier en tant qu’ administrateur. Après avoir montré patte blanche, les administrateurs accèdent ainsi à l’interface et des menus de gestion supplémentaires viennent s’ajouter aux menus. Il devient alors possible d’ajouter, modifier ou supprimer chaque élément du menu et ce, en temps réel ! Et encore une fois, ce menu de gestion est entièrement adapté au mobile ! Simple, rapide, efficace !

Impressionnant tout ça, non ? Du côté des Marcel, on est pas peu fier d’arriver à construire ce genre de projet digital efficace et novateur, toujours plus adapté aux demandes des clients et à leur usage. Merci au restaurant Le Brennus pour sa confiance tout au long de ce projet (pas si long que ça d’ailleurs).
Chez RouleMarcel, le choix de la technologie utilisée pour chaque projet dépend de son objectif, mais aussi de la fréquence d’utilisation ou encore des fonctionnalités demandées. Les sites web que nous créons sont ainsi entièrement personnalisés et savamment étudiés pour répondre à tous les besoins. Et peut-être que vous aussi vous avez des besoins, des projets digitaux ? Oui ? Non ? Venez, on s’appelle pour en parler 😉